vue中两个或多个input输入框必填一个原来可以这样实现!(输入框二选一必填校验函数+英文数字/中文数字正则) |
您所在的位置:网站首页 › vue 多个input数据关联 › vue中两个或多个input输入框必填一个原来可以这样实现!(输入框二选一必填校验函数+英文数字/中文数字正则) |
vue中两个或多个input输入框必填一个原来可以这样实现!(输入框二选一必填校验函数+英文数字/中文数字正则)
|
需求:1.两个输入框至少填一个;2.一个只能输入英文和数字,另一个只能输入中文和数字。
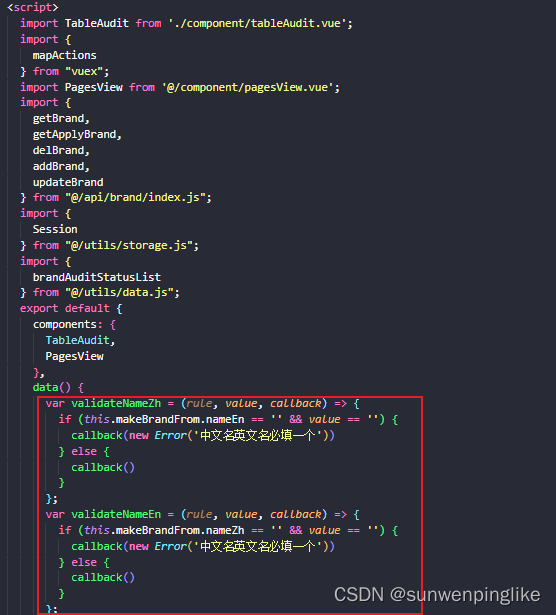
接下来我们分三步来实现: 第一步:定义校验函数(因为有两个输入框,所以这里两个输入框的校验函数) var validateNameZh = (rule, value, callback) => { if (this.makeBrandFrom.nameEn == '' && value == '') { callback(new Error('中文名英文名必填一个')) } else { callback() } }; var validateNameEn = (rule, value, callback) => { if (this.makeBrandFrom.nameZh == '' && value == '') { callback(new Error('中文名英文名必填一个')) } else { callback() } };这里我们需要注意一下书写位置(放在data里面)
注意:路由规则也是写在data里面,并且需要与你的表单进行绑定哦! 第三步:到这里已经完成了,让我们一起看看效果吧!
|
【本文地址】
今日新闻 |
推荐新闻 |